
По данным «Яндекс.Маркета», в 2021 году 6 покупок из 10 были сделаны со смартфона или планшета, в то время как в 2019 году таких покупок было только 3 из 10. Эксперты единогласно утверждают, что доля мобильного трафика продолжит расти, конкуренция между продавцами будет жестче, а покупатели будут требовательнее к качеству контента и удобству использования интернет-страниц. Рассказываем, на что нужно обратить внимание при оптимизации мобильной версии, чтобы сайт нравился поисковым системам и клиентам и работал на рост продаж.

Для корректного использования сайта со смартфонов можно создать:
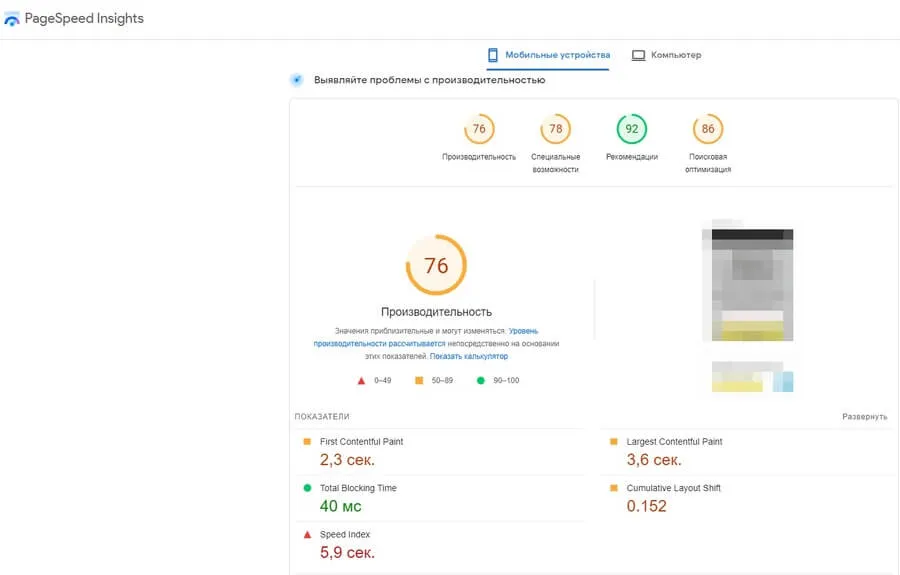
Скорость загрузки веб-страниц играет важную роль в мобильной оптимизации, поскольку пользователи ожидают быстрого получения информации при использовании своих телефонов и планшетов. Ускорьте загрузку сайта, поработав с кешем, скоростью ответа от базы данных, оптимизируйте код, выполните сжатие изображений и другие действия, который мы подробно описали в статье.

Если у вас не огромный интернет-магазин, а сайт с услугами, ограниченным ассортиментом, есть блог с полезным контентом, добавьте AMP и Турбо-страницы. AMP – это ускоренные страницы от Google, Турбо – от «Яндекса». Они грузятся очень быстро, так как контент кешируется на серверах самих поисковиков и загружается именно оттуда.
Тестируйте скорость загрузки на различных устройствах с разными операционными системами, чтобы выявить все потенциальные проблемы, которые могут негативно повлиять на производительность. После устранения проблем проведите повторное тестирование.
При создании сайтов часто CSS-файлы, картинки и другие файлы закрываются от поисковых роботов. Проверьте, что в robots.txt открыт к ним доступ, иначе может появиться проблема со стилями, удобством просмотра страниц с телефона.
Убедитесь, что на сайте нет технологий, созданных с использованием Flash, Silverlight, Java-апплетов.
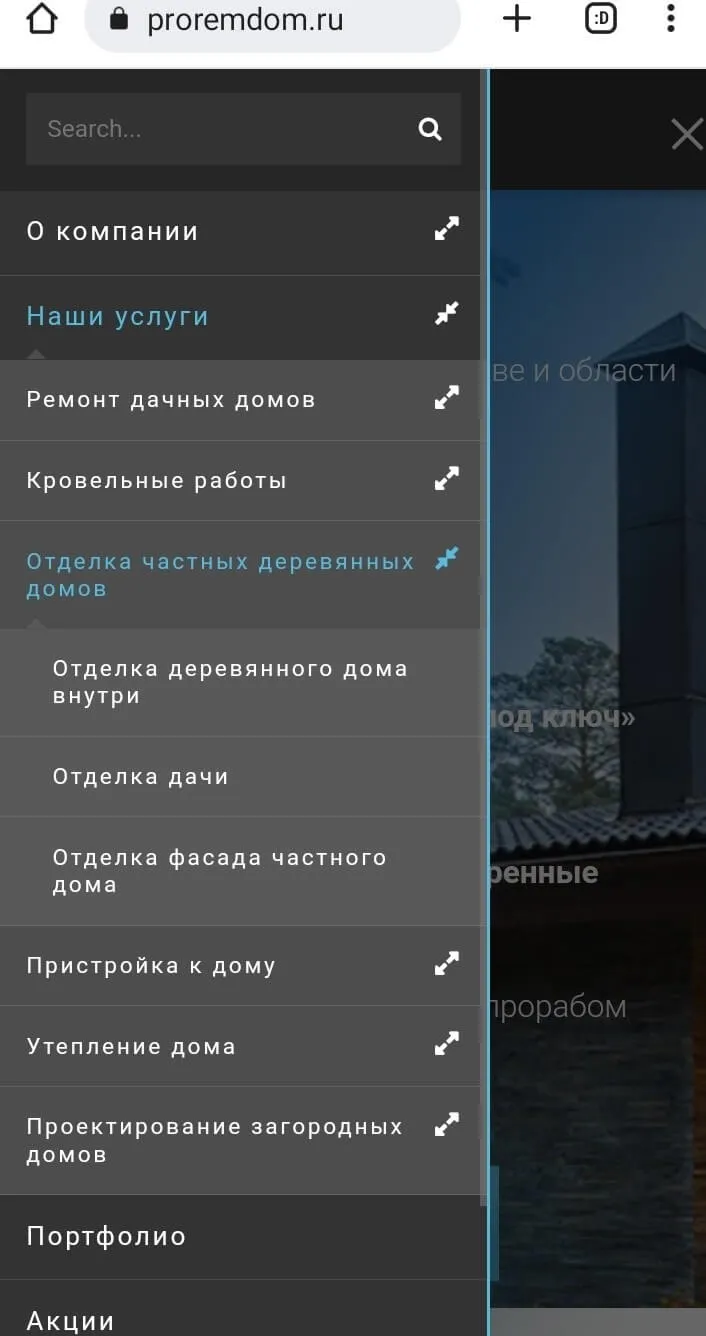
На мобильной версии традиционное меню преобразуется в бутерброд, но иногда меню второго уровня не раскрывается. Убедитесь, что на вашем сайте такой проблемы нет, все пункты подменю должны раскрываться и быть кликабельными.

Как и для десктопа, для удобства ориентации на сайте рекомендуем добавить «хлебные крошки».
Удобная навигация – это не только меню. Проверьте, что на страницах с объемным контентом есть кнопка «наверх», в шапке (хедере) – кликабельный логотип, ведущий на главную страницу, иконка поиска и личного кабинета, контакты, а в подвале (футере) – ссылки на основные разделы, кликабельные иконки социальных сетей, ссылка на полную версию (для сайтов на мобильном поддомене).
Даже если у вас нет приложения, постоянный клиент может захотеть добавить на экран своего смартфона иконку вашего сайта и переходить, кликая по ней. Как правило, для создания уникальной иконки используют Web Clips для iOS. Созданный таким образом файл apple-touch-icon.png подходит и для устройств на Android. В коде сайта это отображается так: <link rel="apple-touch-icon" sizes="180x180" href="/touch-icon-iphone.png">.
Если вы не подготовите отдельный фавикон, клиент получит на экране некрасивую иконку-ноунейм.
В целом, всплывающие окна не любят ни пользователи, ни поисковые системы. Если возможно, откажитесь от них полностью. Если такой возможности нет, минимизируйте их количество и проверьте, что они не перекрывают друг друга, а на экране даже с самой маленькой диагональю видна кнопка закрытия.

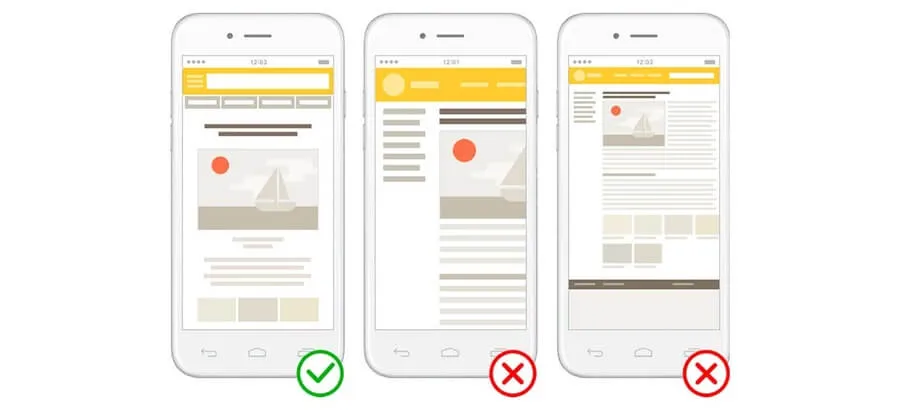
Экраны мобильных телефонов в разы меньше десктопных, поэтому минимизируйте количество контента до первого заголовка, чтобы вы могли сразу привлечь внимание пользователя к информации или товару, который он искал. Еще до первой прокрутки пользователь должен понять, что попал на правильную страницу. При этом не забудьте о контрпространстве, перегружать начало и оставлять страницу «без воздуха» тоже не стоит.
Если есть горизонтальная прокрутка, поисковики считают эту страницу неподготовленной для чтения с мобильных устройств, поэтому автоматически понижают ее в выдаче. Прокрутка может внезапно появиться не только в самом низу страницы, но и в таблице, фильтре, меню.
Чтобы избежать потери потенциальных клиентов, проверьте, что при клике по номеру телефона сразу осуществляется переход на вкладку с вызовом на смартфоне, адрес электронной почты по клику инициирует открытие почтового приложения, а нажатие на иконку соцсети переводит пользователя в вашу группу в этой соцсети. Мало кто захочет набирать все эти данные вручную.
Эта кнопка упрощает процесс покупки товара пользователем и уменьшает количество брошенных корзин и незавершенных заказов. Конструкторы интернет-магазинов указывают, что добавление функционала может повысить конверсию на смартфонах до 60%.
При оценке форм убедитесь, что они максимально короткие: чем меньше полей, тем больше клиентов дойдут до нажатия кнопки. На смартфонах также может возникнуть проблема с перекрытием окна другим контентом сайта или невозможностью прокрутить страницу.
Люди не любят печатать, особенно в телефонах, поэтому максимально упростите ввод данных. Например, за счет геопривязки автоматически определяйте город доставки с возможностью изменения выбора. Если нужна регистрация, добавьте возможность зарегистрироваться по SMS, через соцсети, аккаунт в Google или Яндекс ID. Так клиенту не придется заполнять множество полей, благодаря чему конверсия повысится.
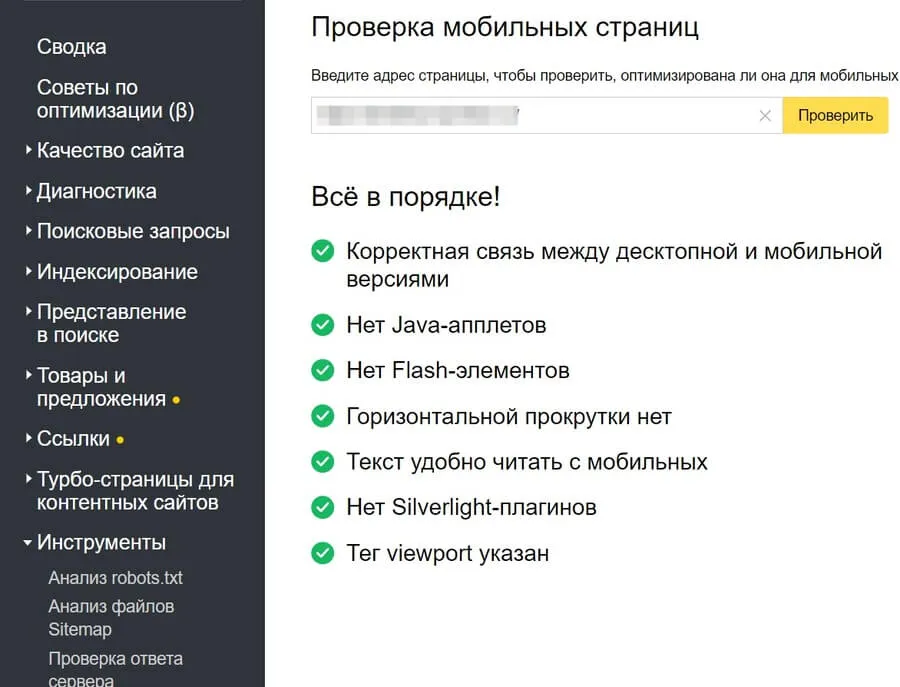
Выделили этот пункт отдельно, так как большинство описанных выше задач как раз работают на то, чтобы поисковые системы признали ваш сайт подходящим для просмотра с телефонов и планшетов. Ошибки негативно отражаются на попадании в мобильную выдачу и ранжирование в целом. Для проверки в «Яндекс.Вебмастере» перейдите в раздел «Проверка мобильных страниц», в Search Console – в раздел «Удобство для мобильных».

Результаты десктопной и мобильной выдачи различаются. По данным SEMrush, только 13% интернет-ресурсов имеют одинаковые позиции, а 30% страниц из топ-10 на десктопе оказываются за пределами первой страницы в мобайле. Чтобы быть в топе мобильной выдачи, нужно расширить семантическое ядро. На смартфонах письменно обычно задают максимально короткие емкие запросы, но есть еще голосовой набор и голосовой поиск, где длина запроса нередко превышает 5–6 слов. Учитывайте оба фактора при подборе ключевых фраз. Как искать голосовые запросы мы уже рассказывали, в нашем блоге.
В мобильной выдаче на первой странице умещается меньше сайтов, чем при поиске на десктопе. Постарайтесь занять максимум места, чтобы конкуренция была ниже, для этого добавляйте микроразметку для расширенных сниппетов, используйте все доступные символы в метатегах Title и Description.
В мобильной выдаче преимущество получают компании, которые находятся в том же регионе, что и пользователь (а в голосовом – еще и те, кто находится максимально близко). Проверьте, что на сайте есть местный адрес (желательно с картой), телефон (желательно городской с кодом города). Добавьте свою компанию на геоплощадки, в справочники, в том числе региональные, убедитесь, что «Яндекс» и Google правильно определяют регион. Добавьте в семантическое ядро топонимы – название города, улицы, района.
Количество пользователей, использующих смартфон для поиска информации, заказа услуг или покупки товара, продолжает расти с каждым годом, поэтому сегодня удобство взаимодействия с сайтом с мобильного телефона или планшета – это не просто способ получить больше трафика, это демонстрация внимания и уважения к своим клиентам. При этом нужно понимать, что наличие сайта в топе десктопной выдачи не означает автоматическое попадание в мобильную выдачу, нужно провести дополнительные работы по оптимизации с учетом нюансов ранжирования и поведения посетителей. Если вы хотите получить профессиональную консультацию по SEO-оптимизации мобильной версии или делегировать задачи по разработке и продвижению экспертам, позвоните в «Поисковую индустрию» или оставьте заявку на сайте. Мы работаем с 2012 года, не боимся решать сложные задачи и помогаем клиентам в разных тематиках кратно увеличивать продажи.
по поводу seo-продвижения, выхода в топ
или интересует другая информация,
напишите или позвоните нам по номеру:



Вместе с аудитом
мы даем структуру
конкурентов в поиске

по поводу seo-продвижения, выхода в топ
или интересует другая информация,
напишите или позвоните нам
по номеру:
Укажите ваш номер телефона и введите промокод
соответствующий интересующему вас спецпредложению




